こんにちは。 今回はこのウェブサイトを作る時に用いたツールについて書きたいと思います。 (環境: Windows 10 64bit)
このサイトを見ると、「綺麗」「シンプル」「よくあるブログ」といった印象を持つかと思います。
実はこのサイトを作るにあたって、全く難しいことはしていません。
- 静的サイトジェネレータ(今回はHexo)
- Github pages
を使うことで、htmlやコード、データベース等に直接触れずにブログを開設することができました。以下、私の経験をもとに実際の手順をまとめていきます。
手順#
実行環境の準備#
HexoはNode.js上で動作する静的サイトジェネレータなので、まずはNode.jsの実行環境を用意しましょう。
Node.jsの公式サイトにアクセスし、自分のOSに合ったインストーラをダウンロードします。
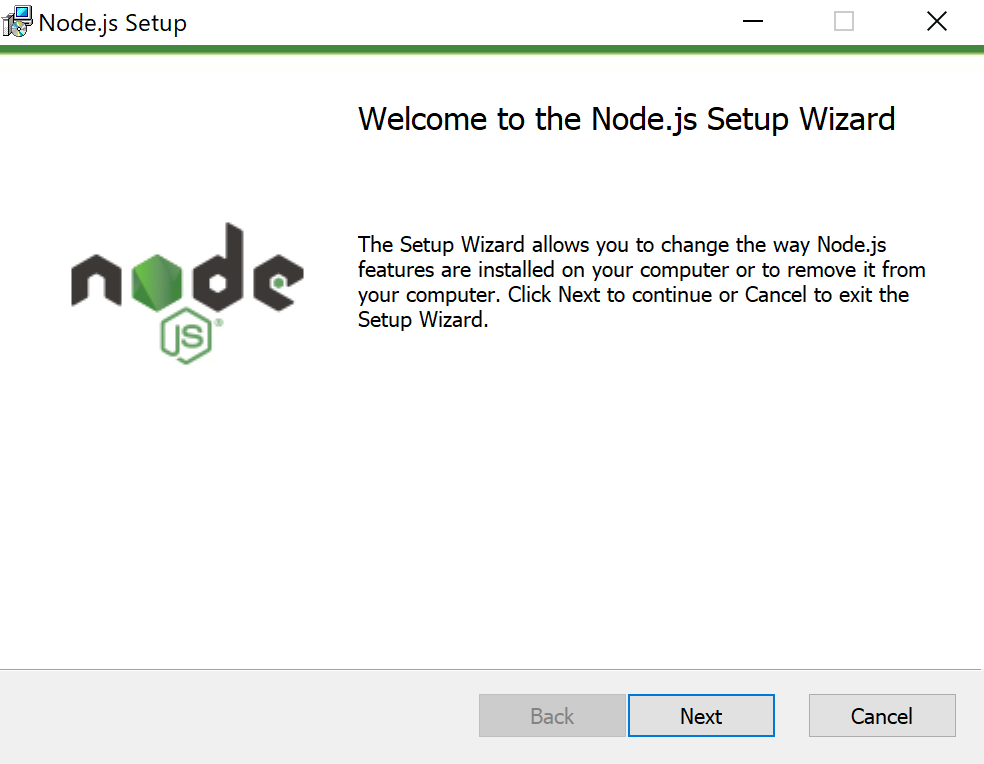
インストーラを起動すると

こんな感じのセットアップウィザードが始まるのでポチポチ進めていきましょう。
無事インストールが済んだら環境変数を確認しましょう。
筆者の環境(Windows 10)での方法になりますが、環境変数は
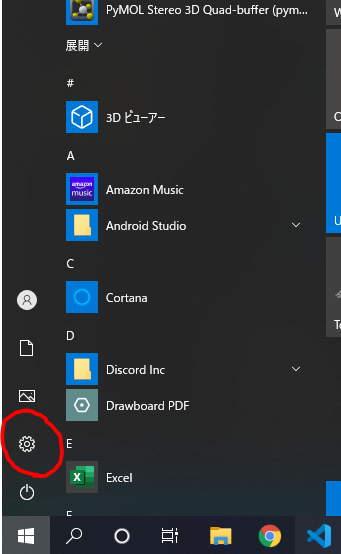
スタートメニュー→設定
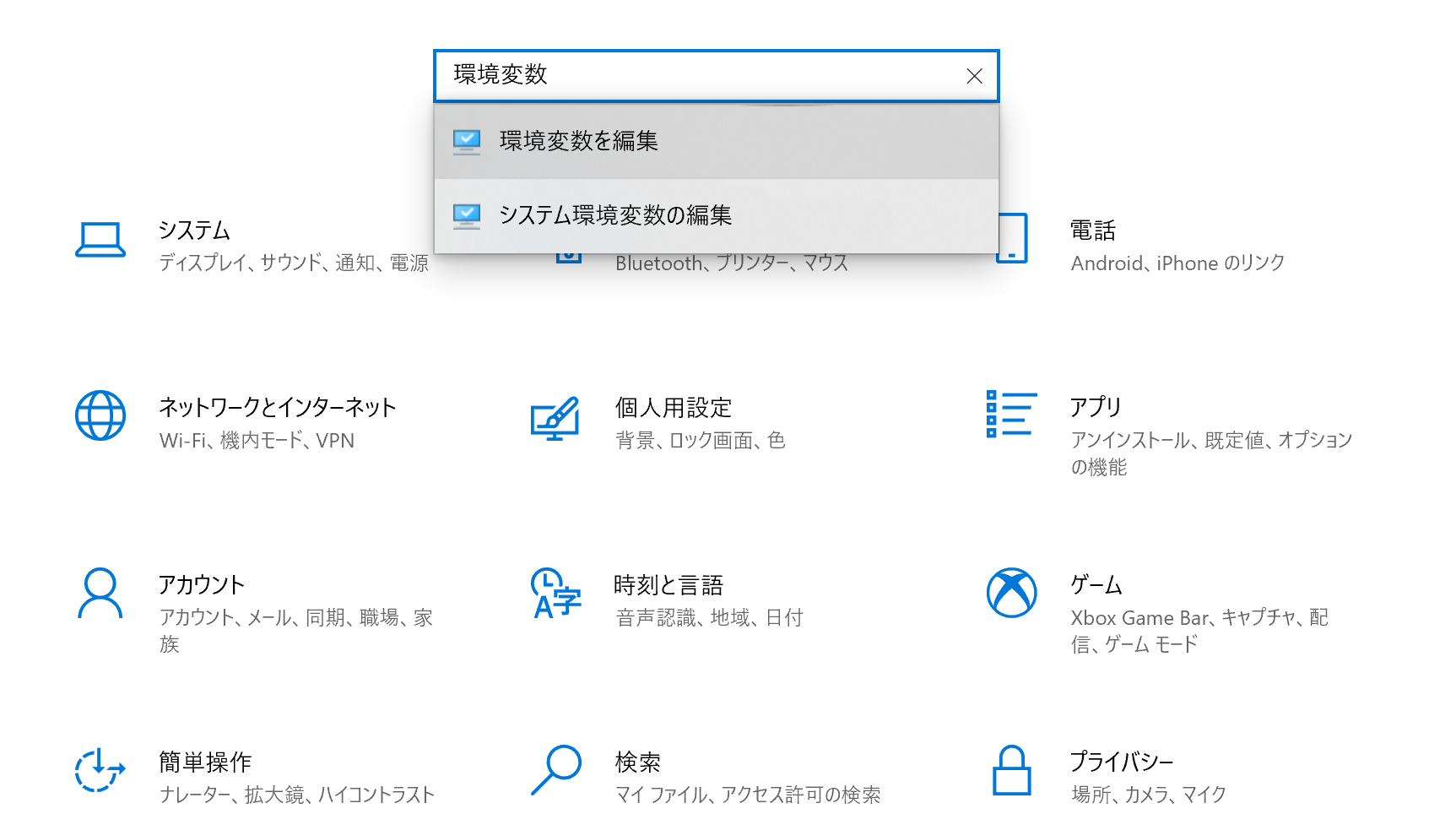
検索窓に”環境変数”と打ってポチリ
出てきたウインドウで
ユーザー環境変数→Path→編集
をポチポチ。
一覧の中に”C:\Program Files\nodejs"(インストールした場所の絶対アドレス)が無ければ新規を押して追加。
以上の作業でNode.jsのコマンドをどこからでも使えるようになりました。プログラミングの環境を整えるときなど、よくやる作業なので慣れている方は機械的にできてしまうと思います。
1 | node -v |
をコマンドラインで実行し、Node.jsのバージョンが表示されれば上手くいった証拠です。
続いては静的サイトジェネレータであるHexoをインストールします。下記のコマンドを実行するだけです。
1 | npm install -g hexo |
-g というオプションでグローバルにインストールします。
Hexoでプロジェクト作成#
では、早速プロジェクトを作成してみましょう。任意のディレクトリで下記のコマンドを実行すると各種ファイルが用意されます。
1 | hexo init プロジェクト名 |
1 | cd プロジェクト名 |
1 | npm install |
1 | hexo server |